Wskaźniki Core Web Vitals są jednym z czynników rankingowych Google. Metryki te opracowane zostały w celu oceny wydajności, interaktywności i stabilności witryn. Jeśli do tej pory nie poświęcałeś im większej uwagi, czas to zmienić.
Z tego artykułu dowiesz się więcej na temat tego, czym są Core Web Vitals. Pokażemy Ci również, na co szczególnie zwrócić uwagę, aby odpowiednio zoptymalizować pod nie swoją witrynę. Zachęcamy do lektury!
Czym są wskaźniki Core Web Vitals?
Core Web Vitals to zestaw wskaźników wprowadzonych przez Google w celu pomiaru jakości doświadczeń użytkownika na stronie internetowej. Obecnie w jego skład wchodzą trzy konkretne wartości:
- Largest Contentful Paint (LCP) – największe wyrenderowanie treści – mierzy wydajność wczytywania,
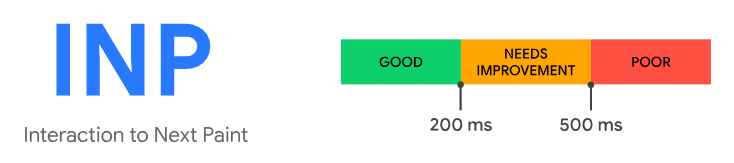
- Interaction to Next Paint (INP) – interakcja z następnym wyrenderowaniem – mierzy interaktywność,
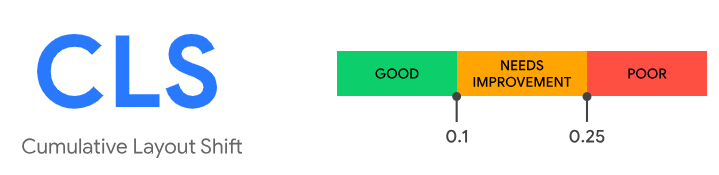
- Cumulative Layout Shift (CLS) – skumulowane przesunięcie układu – mierzy stabilność wizualną.
Co ważne, wartość INP została wprowadzona na stałe dopiero w marcu 2024 roku. Zastąpiła wskaźnik First Input Delay (FID), który informował o czasie pomiędzy rozpoczęciem ładowania a możliwością odpowiedzi przeglądarki na interakcję. INP jest bardziej kompleksowym pomiarem niż poprzedni – bierze pod uwagę wszystkie interakcje użytkownika podczas sesji.
Aktualizacje algorytmu wyszukiwarki Google jasno wskazują, że satysfakcja internauty z wyników wyszukiwania stawiana jest na pierwszym miejscu. Dlatego też im mniejsza wartość pomiarów Core Web Vitals, tym lepiej dla Twojej strony. Oznacza to, że witryna jest bardziej wydajna i ma większą użyteczność dla odbiorcy. W końcu mało kto lubi długo czekać np. na pełne załadowanie się strony, prawda?
Core Web Vitals – elementy
Jak już wspomnieliśmy wyżej, Core Web Vitals składa się z trzech pomiarów. Poniżej przedstawiamy więcej informacji na temat każdego z nich.
Largest Contentful Paint (LCP)
Largest Contentful Paint mierzy czas od momentu rozpoczęcia ładowania strony do wyświetlenia największego elementu treści znajdującego się w widocznym obszarze ekranu. Może to być duży blok tekstu, obraz, wideo lub inny istotny dla użytkownika element.
Największe wyrenderowanie treści (LCP) bierze pod uwagę tylko elementy widoczne w obszarze pierwszego ekranu – nad tzw. „fold line”, czyli linią załamania strony. Oznacza to, że elementy, które znajdują się po przewinięciu, nie wpływają na ten wskaźnik. Pomiar LCP kończy się w momencie, gdy największy element treści zostanie w pełni załadowany i wyświetlony użytkownikowi.
Według Google, dobra wartość dla LCP to 2,5 sekundy lub mniej. Wynik od 2,5 do 4 sekund jest uznawany za przeciętny i wskazuje potrzebę poprawy. Z kolei LCP powyżej 4 sekund uznawany jest za niewystarczający/bardzo słaby.

Źródło: https://web.dev/articles/lcp?hl=pl
Pamiętaj – im dłużej renderują się Twoje treści, tym większe ryzyko, że użytkownik po prostu opuści Twoją stronę.
Co może wpływać na wysoki współczynnik LCP? Np.:
- Duże, nieskompresowane obrazy i filmy,
- Nieoptymalne formaty plików graficznych,
- Brak lub niewłaściwe wykorzystanie pamięci podręcznej przeglądarki,
- Duże pliki CSS,
- Nieefektywne ładowanie czcionek.
Interaction to Next Paint (INP)
Interaction to Next Paint to nowa metryka wydajności stron internetowych, która została wprowadzona przez Google jako część Core Web Vitals. INP mierzy responsywność strony, czyli jak szybko reaguje ona na interakcje użytkownika.
INP ocenia czas, jaki upływa od momentu interakcji użytkownika (np. kliknięcia, dotknięcia ekranu lub naciśnięcia klawisza) do chwili, gdy przeglądarka wyświetli następną klatkę z wizualną odpowiedzią na tę akcję. W przeciwieństwie do FID, który mierzył tylko opóźnienie pierwszej interakcji, INP bierze pod uwagę wszystkie interakcje podczas całej wizyty użytkownika na stronie. Dzięki temu zapewnia bardziej kompleksowy obraz responsywności witryny.
Według wytycznych Google, dobry wynik INP to 200 milisekund lub mniej. Wynik między 200 a 500 milisekund wymaga poprawy, a powyżej 500 milisekund jest uznawany za słaby

Źródło: https://web.dev/articles/inp?hl=pl
Z czego może wynikać wysoka wartość INP? M.in. z:
- Dużych i złożonych skryptów JavaScript,
- Skomplikowanej struktury strony wymagającej długiego czasu renderowania,
- Złożonych stylów CSS wymagających długiego czasu przetwarzania.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift to ostatni z trzech wskaźników Core Web Vitals. CLS mierzy stabilność wizualną strony podczas jej ładowania, skupiając się na nieoczekiwanych przesunięciach elementów, które mogą dezorientować i irytować użytkowników. Przykładowo, podczas ładowania kolejnych elementów dodane przyciski mogą zmienić układ treści.
Wskaźnik CLS oblicza sumę wszystkich niespodziewanych przesunięć układu strony, które występują podczas jej ładowania. Przesunięcie układu ma miejsce, gdy widoczny element zmienia swoją pozycję między klatkami renderowania. Google przypisuje wartość każdemu pojedynczemu przesunięciu, a następnie sumuje je, aby uzyskać końcowy wynik CLS.
Dobry wynik CLS to wartość poniżej 0,1. Wyniki między 0,1 a 0,25 wymagają poprawy, natomiast wyniki powyżej 0,25 są uznawane za słabe. Niski wynik CLS oznacza, że strona jest stabilna wizualnie i nie irytuje użytkowników nieoczekiwanymi zmianami układu podczas ładowania czy interakcji.

Źródło: https://web.dev/articles/cls?hl=pl
Na wysoki wskaźnik CLS wpływa m.in.:
- Brak zdefiniowanych atrybutów szerokości i wysokości dla obrazów, filmów i innych elementów multimedialnych,
- Reklamy, widgety i inne elementy ładowane asynchronicznie bez zarezerwowanego miejsca,
- Źle zaimplementowane animacje powodujące przesunięcia układu strony,
- Nieprawidłowo zaimplementowane rozwiązania responsywne powodujące przesunięcia przy różnych rozmiarach ekranu.
Jak sprawdzić Core Web Vitals na swojej stronie? Narzędzia do analizy
Wskaźniki Core Web Vitals możesz łatwo zbadać za pomocą darmowych narzędzi online. Poniżej znajdziesz trzy przykładowe sposoby.
PageSpeed Insights
Najpopularniejszym narzędziem do analizy Core Web Vitals jest PageSpeed Insights. Aby sprawdzić wskaźniki, wystarczy wejść na https://pagespeed.web.dev/ i wpisać adres URL strony, którą chcesz przeanalizować. Pamiętaj, że każda podstrona w obrębie witryny będzie miała swoje własne wyniki – warto więc zweryfikować kilka najważniejszych z nich, np. stronę główną czy kontakt.
Dużym plusem PageSpeed Insights jest przyjazny interfejs. Narzędzie używa m.in. wyraźnych oznaczeń kolorystycznych, gdzie:
- Dobry wynik to kolor zielony,
- Elementy wymagające poprawy to kolor pomarańczowy,
- Słaby wynik to kolor czerwony.

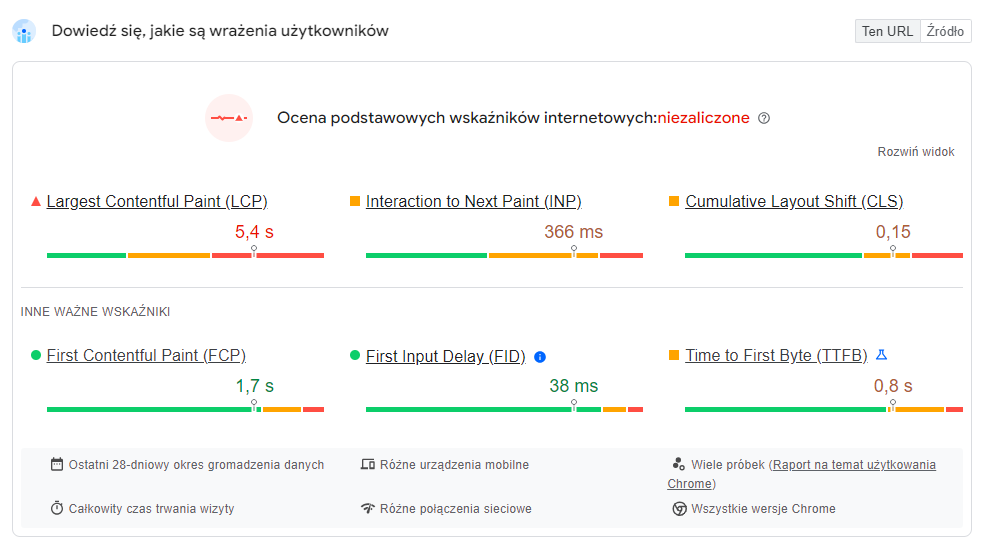
Przykładowe wyniki z PageSpeed Insights
Co ważne, narzędzie to przedstawia wyniki nie tylko dla urządzeń stacjonarnych, ale i dla urządzeń mobilnych. Dzięki temu możesz sprawdzić, czy występują jakieś różnice w wydajności Twojej strony między tymi wersjami.
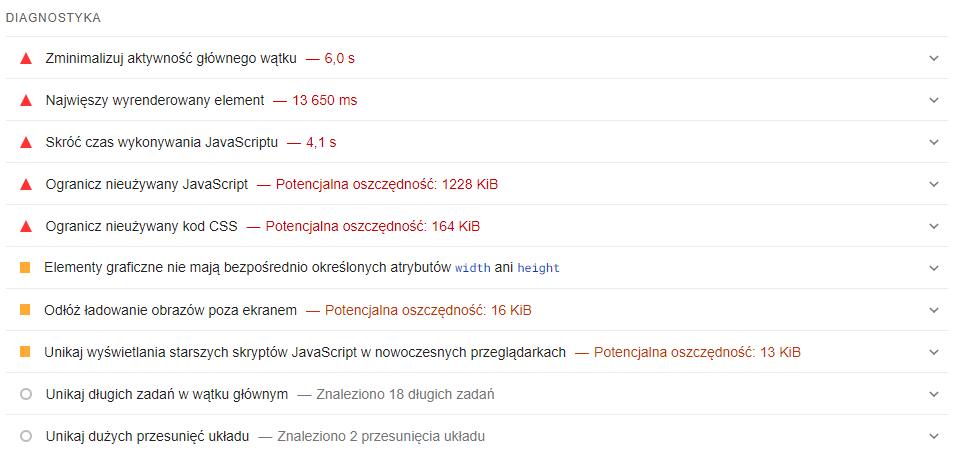
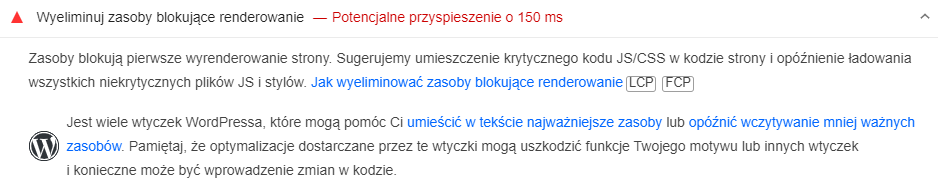
PageSpeed Insights dostarczy Ci również konkretnych wskazówek, jak możesz zwiększyć wydajność swojej strony. Dzięki sekcji Diagnostyka będziesz w stanie wykryć problematyczne obszary i poprawić swoje wyniki Core Web Vitals.
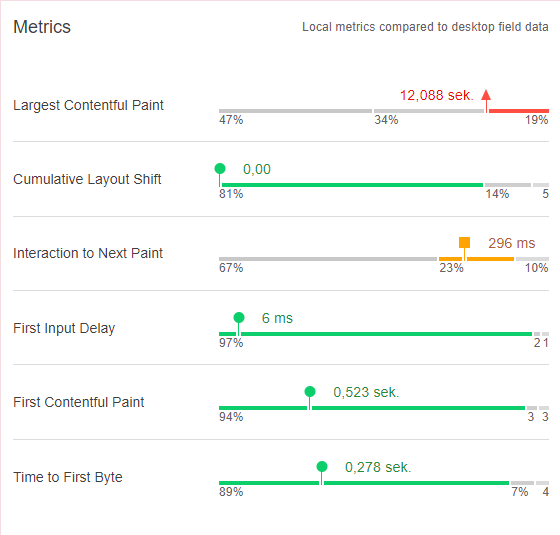
Wtyczka Web Vitals
Wyniki Core Web Vitals sprawdzić możesz także za pomocą wtyczki Chrome – Web Vitals. Wejdź na stronę z wtyczką i kliknij przycisk Dodaj do Chrome. Po instalacji wtyczka będzie dostępna w prawym górnym rogu, w sekcji Rozszerzenia.

Podczas przeglądania dowolnej strony możesz skorzystać z tej wtyczki, aby sprawdzić, jak kształtują się jej wskaźniki Core Web Vitals. Zielona ikona oznacza brak problemów, z kolei pomarańczowa lub czerwona sygnalizuje pewne nieprawidłowości.

Google Search Console
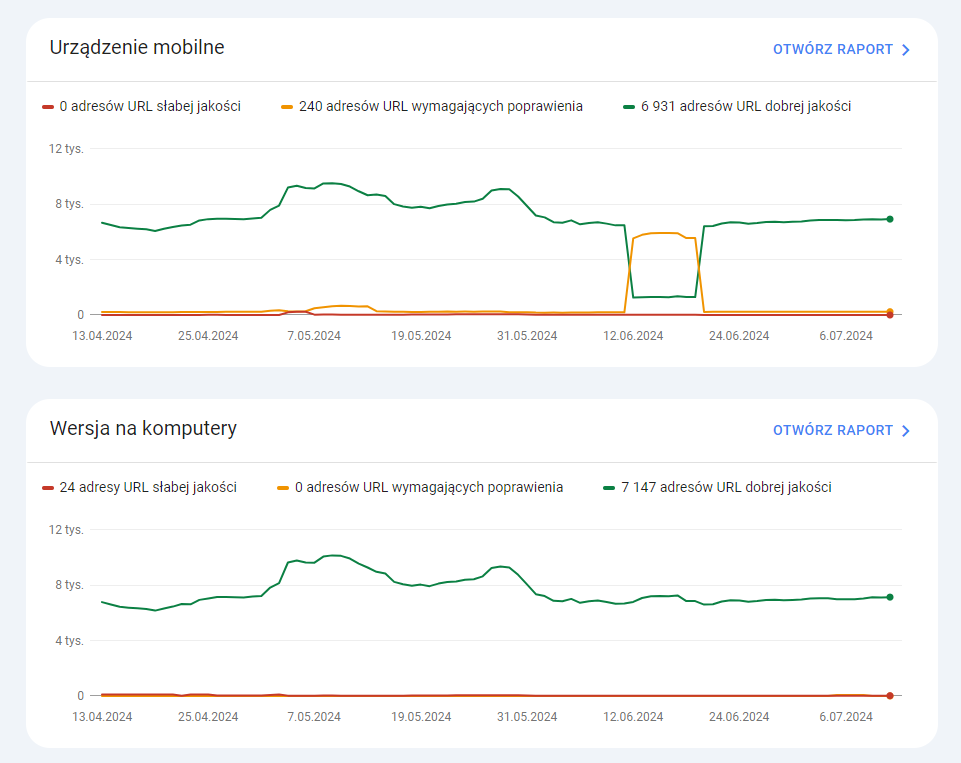
W panelu Google Search Console dostępna jest sekcja, w której sprawdzić możesz wydajność swoich podstron. Wystarczy wejść w raport Podstawowe wskaźniki internetowe – znajdziesz tam dwa wykresy, które prezentują jakość adresów URL dla komputerów i urządzeń mobilnych.

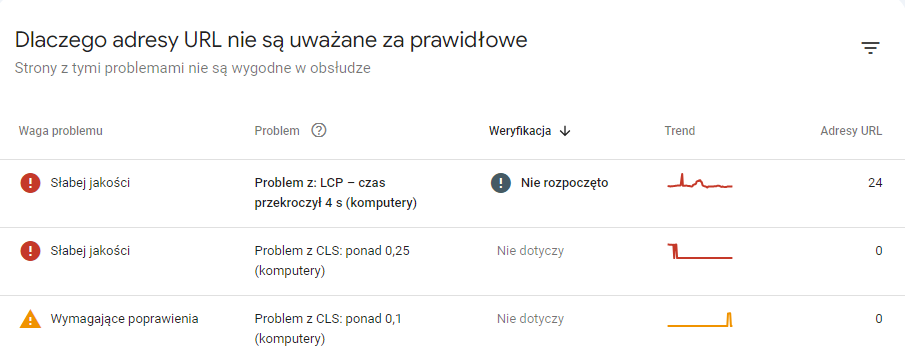
Gdy wejdziesz w szczegółowy raport, dowiesz się więcej na temat konkretnych adresów URL i ewentualnych problemów z nimi.

Jak poprawić wskaźniki Core Web Vitals?
Optymalizacja Core Web Vitals wymaga zazwyczaj pracy nad:
- Kodem strony,
- Zasobami znajdującymi się w obrębie witryny,
- Konfiguracją serwera,
- Architekturą strony.
W pierwszej kolejności warto zweryfikować, które obszary wymagają rzeczywistej poprawy. Dzięki temu możesz od razu skupić się na konkretnych problemach, zamiast szukać ich “na ślepo”. W tym celu skorzystaj z dedykowanego narzędzia, np. PageSpeed Insights. Jak już wcześniej wspominaliśmy, znajdziesz w nim sekcję poświęconą Diagnostyce.

Po rozwinięciu każdej sekcji znajdziesz więcej informacji, jak wyeliminować dany problem. Google dostarcza również dodatkowe materiały, dzięki którym możesz przejść samodzielnie krok po kroku przez optymalizację.

Core Web Vitals a SEO – wpływ na pozycjonowanie
Jak już wspominaliśmy, Core Web Vitals są oficjalnym czynnikiem rankingowym Google. Oznacza to, że optymalizacja tych wskaźników może pomóc w osiągnięciu wyższych pozycji w wynikach wyszukiwania. Pamiętaj jednak, że pomiary Core Web Vitals to tylko jeden z sygnałów branych pod uwagę przez wyszukiwarkę.
Co ważne, wpływ Core Web Vitals na pozycjonowanie może się różnić w zależności od branży i konkurencji. Google podkreśla, że wysokiej jakości, użyteczne treści nadal pozostają jednym z najważniejszych czynników rankingowych. Core Web Vitals mogą jednak stanowić „czynnik rozstrzygający” w przypadku stron o podobnej jakości z tej samej branży.
Należy również podkreślić, że responsywna i wydajna strona wpływa na odczucia użytkowników. Strony, które ładują się szybko, są interaktywne i stabilne wizualnie, zapewniają lepsze doświadczenia, co przekłada się na dłuższy czas spędzony na witrynie. W związku z tym optymalizacja tych wskaźników może przynieść również korzyści biznesowe – np. w postaci finalizacji zakupów lub wypełnienia formularza.
Pamiętaj – optymalizacja Core Web Vitals powinna być postrzegana jako element kompleksowej strategii SEO, a nie jako samodzielne rozwiązanie gwarantujące wysokie pozycje.
Podsumowanie
Choć wskaźniki Core Web Vitals są ważnym elementem SEO, nie należy przeceniać ich bezpośredniego wpływu na pozycjonowanie. Zamiast tego, warto traktować je jako część szerszej strategii optymalizacji, która skupia się zarówno na doświadczeniu użytkownika, jak i na dostarczaniu wartościowej treści.
Jeśli zależy Ci na zadowoleniu użytkowników odwiedzających Twoją stronę, metryki Core Web Vitals są obszarem, na który powinieneś zwrócić szczególną uwagę. Mamy nadzieję, że nasz artykuł rozjaśnił Ci ten temat. W razie pytań czekamy na wiadomość.

