Dlaczego Twoja strona internetowa potrzebuje odpowiednich nagłówków? Tego dowiesz się właśnie z naszego artykułu! Zapoznaj się z naszym krótkim przewodnikiem po nagłówkach Hx, który pomoże Ci zapanować nad strukturą swoich podstron.
Dzięki temu Twoje treści będą o wiele lepiej postrzegane nie tylko przez użytkowników, ale i wyszukiwarkę Google – co może ostatecznie przełożyć się na Twoje wyniki sprzedażowe.
Do czego służą nagłówki H1-H6?
Zacznijmy od tego, czym właściwie są nagłówki Hx. Są to elementy HTML używane do strukturyzowania treści na stronie internetowej. Występują w hierarchii od H1 do H6, gdzie H1 jest najważniejszym nagłówkiem, a H6 najmniej istotnym.

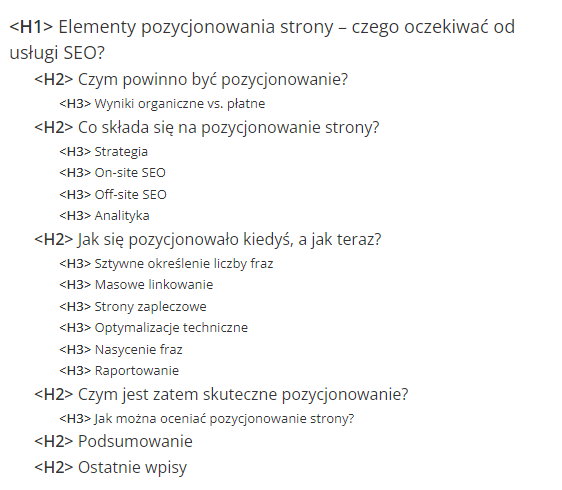
Przykładowa hierarchia nagłówków jednego z artykułów na blogu Vilaro
Jeśli prowadzisz stronę internetową, prawdopodobnie często masz styczność z różnymi nagłówkami. Czy wiesz jednak, do czego właściwie one służą? Nagłówki Hx spełniają przede wszystkim dwie funkcje:
- Znaczenie dla użytkowników: Nagłówki pomagają czytelnikom szybko zorientować się w treści strony, ułatwiając skanowanie i nawigację. Dobrze zorganizowane nagłówki tworzą logiczną strukturę, która sprawia, że treść jest bardziej przystępna i łatwiejsza do zrozumienia.
- Znaczenie dla wyszukiwarki: Wyszukiwarki wykorzystują nagłówki do zrozumienia struktury i tematyki strony. Prawidłowe użycie nagłówków może poprawić pozycję strony w wynikach wyszukiwania, szczególnie dla długich, treściwych artykułów.
Bez odpowiednich nagłówków Hx na stronie panuje zazwyczaj chaos informacyjny. Użytkownikowi ciężko jest wtedy przeskanować wzrokiem treści, z kolei wyszukiwarka gubi się w strukturze witryny. Jeśli chcesz nauczyć się projektować właściwe nagłówki H1-H6, zachęcamy do zapoznania się z dalszą częścią artykułu.
Hierarchia nagłówków Hx
Jak już wspomnieliśmy, nagłówki na stronie numeruje się od H1 do H6. Taka numeracja odzwierciedla hierarchię ważności informacji na stronie, gdzie H1 jest najważniejszym elementem, a każdy kolejny poziom (H2, H3 itd.) reprezentuje podrzędne sekcje lub informacje uzupełniające.
Pamiętaj więc, że prawidłowa struktura nagłówków Hx opiera się na hierarchii, gdzie na szczycie znajduje się H1, a kolejne poziomy rozwijają i uszczegóławiają główny temat.
Nagłówek H1 – jako tytuł
H1 powinien być użyty tylko raz na danej podstronie i zawierać główne słowo kluczowe opisujące zawartość. Wyszukiwarka interpretuje bowiem nagłówki H1 jako istotne dla treści frazy kluczowe. To również pierwszy element, który przyciąga uwagę użytkowników, więc powinien znajdować się gdzieś na górze strony.
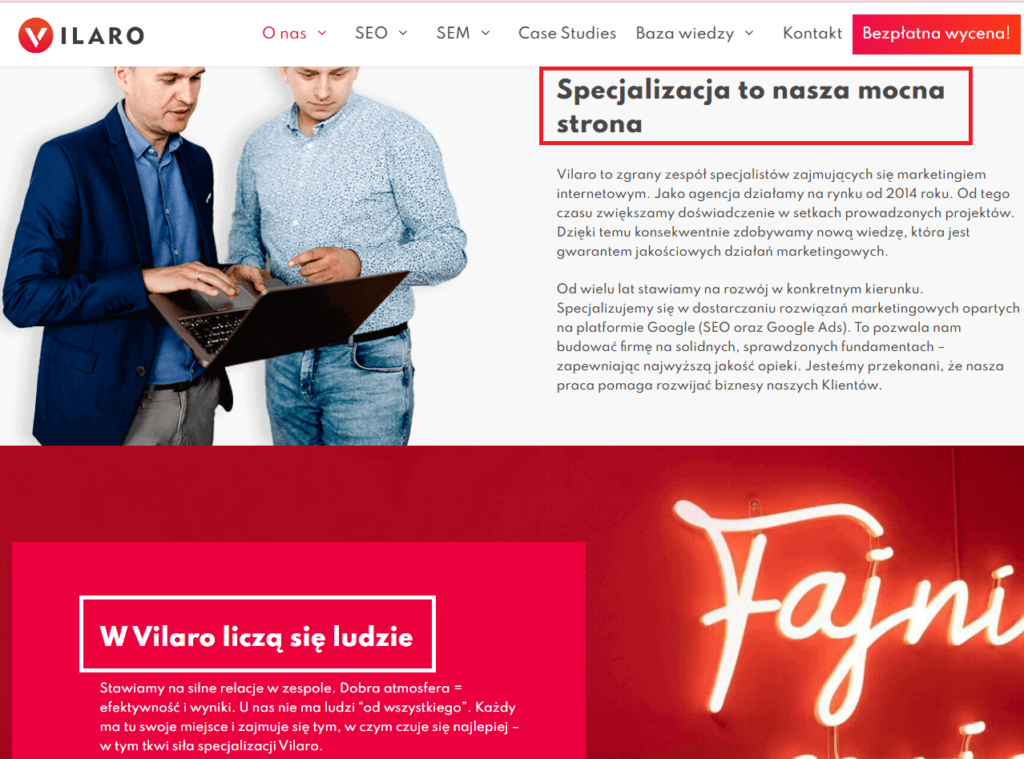
Nagłówek H1 jest uznawany zazwyczaj za tytuł danej podstrony. Przykłady nagłówków H1 na stronie Vilaro:


Nagłówki H2 – jako rozwinięcie treści
Kolejnym poziomem nagłówków Hx jest H2, czyli następne sekcje głównej treści. W tym przypadku każda podstrona może, a często nawet powinna, mieć więcej niż jeden taki nagłówek.
Nagłówki H2 powinny w logiczny sposób rozwijać temat podstrony. Warto zamieszczać w nich również słowa kluczowe powiązane z główną frazą, na którą chcesz pozycjonować podstronę.
Przykłady nagłówków H2 na stronie Vilaro:


Nagłówki H3, H4, H5 i H6 – jako szczegóły
Nagłówki H3-H6 służą do dalszego podziału treści w ramach kolejnych sekcji. H3 może dzielić sekcję H2 na mniejsze części, H4 może dalej dzielić H3 i tak dalej. Tak naprawdę rzadko zachodzi potrzeba używania nagłówków niższych niż H4.
Ponownie podkreślimy, że przy wykorzystywaniu nagłówków niższego rzędu należy przede wszystkim pamiętać o odpowiedniej hierarchii. Przykładowo, po nagłówku H2 nie powinien bezpośrednio występować H4 – jeśli chcesz rozwinąć ten podtemat użyj H3. Zachowanie prawidłowej struktury nagłówków jest kluczowe dla czytelności strony i jej optymalizacji pod kątem SEO.
Przykłady nagłówków niższego rzędu na stronie Vilaro:

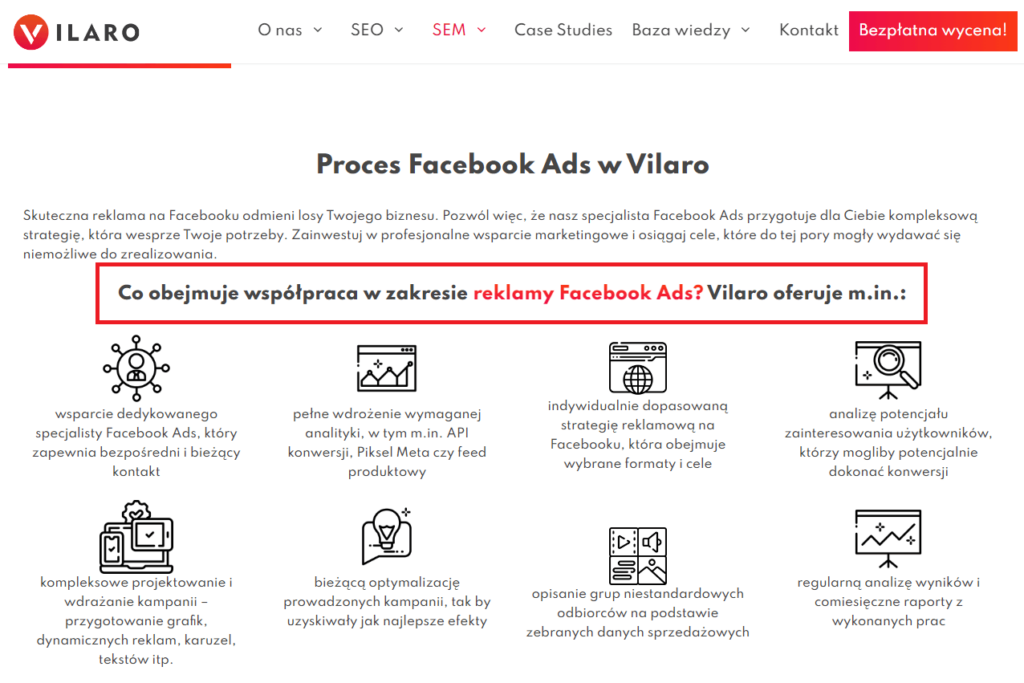
Nagłówek H3 na podstronie Facebook Ads

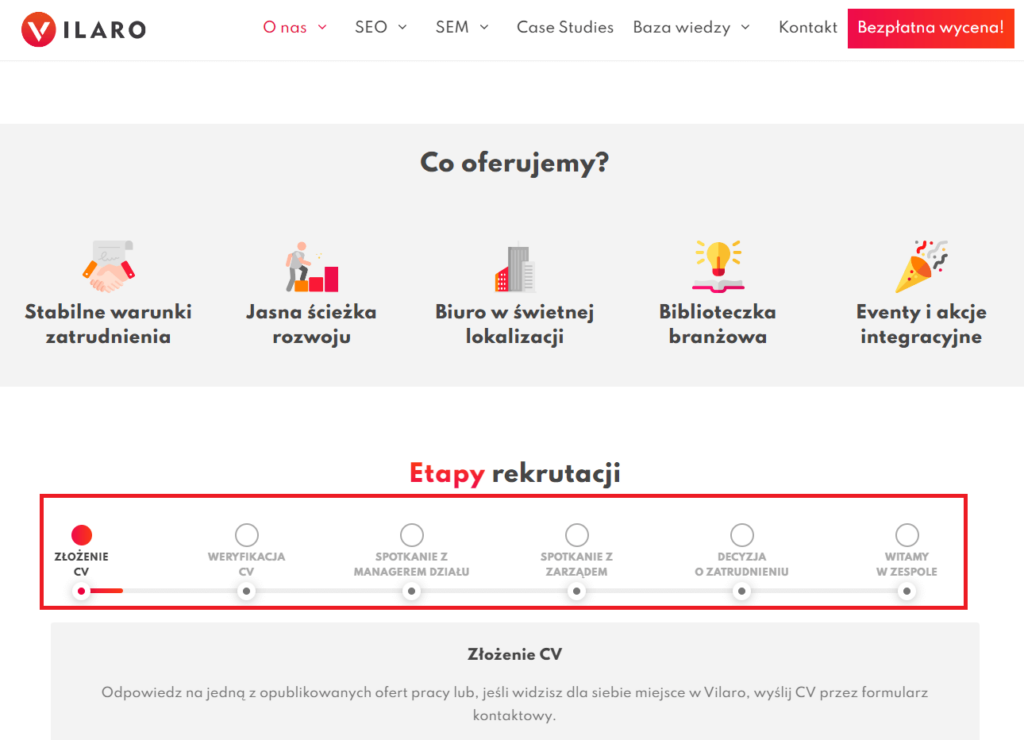
Nagłówki H4 na podstronie Kariera
Jak projektować odpowiednie nagłówki Hx?
Przy projektowaniu nagłówków Hx pamiętaj o ich czytelności. Powinny one jasno przedstawiać, czego czytelnik może się spodziewać w danej sekcji. Nagłówki nie powinny być również zbyt długie – używaj haseł, fraz kluczowych i jasnych komunikatów.
Nagłówki Hx powinny być również w jakiś sposób wyróżnione – np. kolorem lub rozmiarem. Przyjęło się, że nagłówek H1 powinien być największy, H2 nieco mniejszy i tak dalej. Pamiętaj, że wizualna prezentacja nagłówków jest bardzo ważna.
Poniżej znajdziesz kilka innych wskazówek, które pomogą Ci w prawidłowym wykorzystaniu nagłówków Hx.
Logiczna progresja
Nagłówki powinny następować po sobie w logicznej kolejności. Po H2 powinien występować H3, po H3 – H4, i tak dalej. Taka struktura tworzy jasną i zrozumiałą hierarchię informacji, która jest przyjazna nie tylko użytkownikom, ale i wyszukiwarce.
Głębokość struktury
Rzadko zachodzi potrzeba stosowania nagłówków niższych niż H4. Większość stron internetowych efektywnie wykorzystuje strukturę do poziomu H3 lub H4. Używanie H5 i H6 jest uzasadnione tylko w przypadku bardzo rozbudowanych i szczegółowych treści.
Spójność tematyczna
Każdy nagłówek niższego rzędu powinien być tematycznie powiązany z nagłówkiem wyższego rzędu, pod którym się znajduje. Na przykład, H3 powinien rozwijać temat zawarty w poprzedzającym go H2. Nie należy także pomijać poziomów w hierarchii nagłówków. Jeśli używasz H2, a następnie potrzebujesz nagłówka niższego rzędu, powinieneś użyć H3, a nie od razu przeskakiwać do H4 lub niżej.
Balans i proporcje
Staraj się zachować równowagę w strukturze nagłówków. Nie każda sekcja H2 musi zawierać nagłówki H3. Tworzenie na siłę kolejnych podsekcji może tylko zaszkodzić Twojej stronie. Jeśli stosujesz nagłówki niższego rzędu, postaraj się, aby były one rozłożone w miarę równomiernie w treści.
Nagłówki na stronie a SEO
Nagłówki na stronie internetowej mają spore znaczenie dla SEO, czyli optymalizacji pod kątem wyszukiwarek. Choć może się to wydawać prostym elementem, właściwe wykorzystanie nagłówków może znacząco wpłynąć na pozycję Twojej strony w wynikach wyszukiwania.
Gdy wyszukiwarki rozumieją, że Twoja treść jest odpowiednia i dobrze zorganizowana, są bardziej skłonne pokazać ją wyżej w wynikach wyszukiwania. To oznacza zazwyczaj więcej kliknięć i więcej potencjalnych klientów odwiedzających Twoją stronę.
SEO to nie tylko zadowalanie wyszukiwarek – chodzi też o zadowolenie użytkowników. Dobrze strukturyzowane nagłówki sprawiają, że Twoja strona jest łatwiejsza do czytania i nawigacji. Gdy użytkownicy łatwo znajdują to, czego szukają, będą bardziej skłonni np. do wypełnienia formularza kontaktowego lub dokonania zakupu.
Pamiętaj więc, że dobrze sformułowane nagłówki zwiększają szanse na pojawienie się Twojej strony w wynikach wyszukiwania na jakościowe zapytania użytkowników. Choć nagłówki mogą wydawać się nieistotne, tak naprawdę pełnią ważną funkcję.
Podsumowanie
Nagłówki Hx to nie tylko element formatowania tekstu, ale potężne narzędzie wpływające na użyteczność, widoczność i skuteczność Twojej strony internetowej. Zachęcamy Cię do przejrzenia struktury swoich podstron i ewentualnego wprowadzenia potrzebnych zmian.
Pamiętaj, że prawidłowe zastosowanie nagłówków Hx może znacząco poprawić nie tylko użyteczność Twojej strony, ale także jej widoczność w wynikach wyszukiwania.

