Obecnie, gdy uwaga użytkowników jest krótkotrwała, szybkość ładowania strony internetowej ma kluczowe znaczenie. Dodatkowo coraz więcej osób korzysta z różnych urządzeń, oczekując natychmiastowego dostępu do poszukiwanych informacji i płynnego przeglądania treści. Jeśli czas ładowania Twojej strony przekracza kilka sekund, istnieje ryzyko utraty potencjalnych klientów, którzy mogą się zniechęcić i przejść do innych, bardziej zoptymalizowanych witryn.
W dzisiejszym artykule wyjaśniamy, w jaki sposób możesz sprawdzić prędkość swojej witryny. Dodatkowo przedstawiamy kilka najpopularniejszych elementów, które mogą wpływać na czas jej wczytywania. Zapraszamy do lektury!
Dlaczego powinieneś zadbać o szybkość ładowania swojej strony?
Jak wynika z badania przeprowadzonego przez amerykańską agencję digital marketingu Portent:
- witryny B2B, które ładują się w ciągu 1 sekundy, osiągają nawet 3 razy wyższy współczynnik konwersji od tych, które ładują się przez 5 sekund,
- witryny e-commerce, które ładują się w ciągu 1 sekundy, osiągają nawet 2,5 razy wyższy współczynnik konwersji od tych, które ładują się przez 5 sekund.
Z czego to wynika? Szybkość ładowania strony jest jednym z kluczowych czynników wpływających na UX, czyli doświadczenie użytkownika. Większość ludzi nie lubi czekać – w związku z tym, jeśli Twoja strona będzie się długo wczytywać, z dużym prawdopodobieństwem użytkownicy szybko ją opuszczą.
Warto wspomnieć, że średni czas skupienia człowieka wynosi aktualnie około 8 sekund. Wiele osób nie będzie miało po prostu cierpliwości, by czekać na załadowanie się na stronie wszystkich treści. Co ciekawe, od roku 2000 do roku 2015 wynik ten spadł o blisko 25%. Oznacza to, że wraz z upływem czasu coraz trudniej jest przyciągać i skutecznie utrzymywać uwagę użytkowników.

Źródło: https://www.thetreetop.com/statistics/average-human-attention-span
Brak optymalizacji czasu ładowania strony przyczynić może się do zwiększenia liczby odrzuceń (bounce rate), co z kolei skutkować może utratą potencjalnych klientów. Pierwsze wrażenie odwiedzającego może bowiem wpływać na jego decyzję o pozostaniu na stronie, przeglądaniu treści i wykonaniu określonej akcji, takiej jak zakup czy wypełnienie formularza.
Należy podkreślić, że prędkość ładowania strony wpływa również na jej widoczność w wynikach wyszukiwania. Jest to bowiem jeden z czynników rankingowych branych pod uwagę przez algorytmy wyszukiwarki Google. Najprościej mówiąc – strony, które szybko się wczytują i są tym samym użyteczne, są nagradzane wyższymi pozycjami w organicznych wynikach.
Jak sprawdzić prędkość ładowania strony?
W internecie znaleźć możesz wiele różnych testów szybkości ładowania witryny. Najprostszym sposobem jest jednak wejście na stronę na różnych urządzeniach i samodzielne sprawdzenie, czy wszystkie elementy zostały sprawnie wczytane.
Jeśli zauważysz problemy z ładowaniem i uznasz, że Twoja strona działa za wolno, skorzystaj ze sprawdzonego narzędzia, jakim jest PageSpeed Insights od Google.
Jego działanie jest niezwykle proste. W wyznaczonym polu wystarczy wpisać adres URL swojej strony internetowej, po czym kliknąć przycisk „Analizuj”.

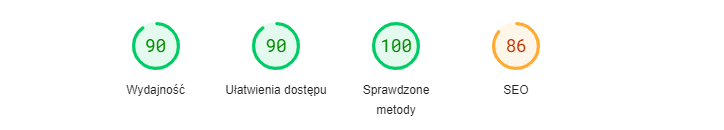
Po chwili wyświetlą Ci się dwie zakładki, które zawierają punktowe wyniki m.in. wydajności Twojej strony czy też jej optymalizacji pod kątem SEO. Pierwsza zakładka dotyczy wyników na komputerze stacjonarnym, a druga na urządzeniach mobilnych. Im wyższa jest liczba otrzymanych punktów, tym lepiej dostosowana jest Twoja strona.

W otrzymanym raporcie znajdziesz również informacje na temat najważniejszych elementów, które wpływają na czas ładowania się Twojej strony. Dodatkowo otrzymasz wskazówki na temat tego, w jaki sposób powinieneś poprawić występujące błędy.
Jeśli zależy Ci na posiadaniu wiedzy nie tylko na temat szybkości ładowania Twojej strony, ale także innych jej elementów optymalizacyjnych, skorzystaj z naszej bezpłatnej analizy kondycji strony pod kątem SEO. Dzięki niej dowiesz się, w jaki sposób jesteśmy w stanie zwiększyć widoczność Twojej witryny, tak by skutecznie docierała do potencjalnych klientów.
Skorzystaj z bezpłatnej analizy i wyceny!
Co zrobić, aby strona internetowa szybciej się wczytywała?
Witryna zoptymalizowana pod kątem wydajności jest dobrze postrzegana zarówno przez użytkowników, jak i roboty wyszukiwarki. Na czas jej ładowania wpływać może jednak wiele różnych czynników.
Jeśli nie jesteś do końca pewny, na które elementy powinieneś zwrócić szczególną uwagę, sprawdź te najpopularniejsze zebrane przez nas poniżej.
Wybierz dobry hosting
Podstawową kwestią jest znalezienie odpowiedniego dostawcy hostingowego. Upewnij się, że wybierasz hosting, który oferuje szybkie serwery, stabilne połączenia i niskie czasy odpowiedzi.
Możesz także skorzystać z usług Content Delivery Network (CDN). CDN to rozproszona sieć serwerów umieszczonych w różnych geograficznych lokalizacjach. Głównym celem CDN jest dostarczanie zawartości strony internetowej z serwerów znajdujących się najbliżej użytkowników, co skraca czas odpowiedzi i przyspiesza ich ładowanie .
Postaw na sprawdzony CMS
Kolejnym istotnym aspektem jest wybór CMSa. Dlaczego jest to tak ważne? Im CMS jest bardziej rozbudowany, tym wolniej działać może Twoja strona. Dobry system zarządzania treścią cechuje się przede wszystkim szybkością, łatwością obsługi oraz bezpieczeństwem.
Wiele CMSów oferuje rozszerzenia i wtyczki, które dodają różne funkcjonalności do strony. Należy jednak pamiętać, że niektóre z nich mogą wpływać negatywnie na wydajność witryny, zwiększając czas przetwarzania lub obciążając zasoby serwera. Dlatego też ważne jest, aby starannie wybierać i ograniczać liczbę używanych rozszerzeń w celu uniknięcia spowolnienia strony.
Jeśli zastanawiasz się, jaki CMS będzie dla Ciebie najlepszy, sprawdź nasz artykuł na ten temat:
Jaki system zarządzania treścią będzie odpowiedni dla mojego biznesu? Wybieramy CMSa!
Zoptymalizuj obrazy
Obrazy i wszelkiego rodzaju grafiki są jednym z kluczowych elementów, które mogą dodatkowo obciążać witrynę. Warto zatem zadbać o ich odpowiedni rozmiar – możliwe jest to dzięki różnym internetowym narzędziom, za pomocą których skompresujesz swoje grafiki bez znacznej utraty jakości (np. TinyPNG).
Zadbaj także o odpowiedni format pliku dla swoich obrazów. Najczęściej używane formaty to JPEG i PNG. JPEG jest najlepszy dla obrazów o dużej liczbie kolorów oraz fotografii. Z kolei format PNG sprawdzi się w przypadku ikon, logotypów oraz grafik, które posiadają przezroczyste tło.
Aktualnie standardem staje się również format WebP, który opracowany został przez firmę Google. Główną zaletą tego formatu jest to, że oferuje wysoką jakość obrazu przy znacznie mniejszych rozmiarach plików w porównaniu do innych popularnych typów, takich jak JPEG czy PNG. Dzięki temu strony internetowe mogą się szybciej ładować, ponieważ mniejsze rozmiary plików oznaczają krótszy czas transferu danych.
Zastosować możesz również technikę zwaną lazy loading. Polega ona na ładowaniu obrazów dopiero wtedy, gdy są widoczne na ekranie użytkownika. Dzięki temu materiały, które znajdują się poza aktualnym obszarem scrollowania, nie są wczytywane od razu, co przyspiesza czas ładowania strony.

Usuń zbędny kod
Minimalizacja kodu jest kolejnym ważnym krokiem w zwiększaniu szybkości ładowania strony internetowej. Im mniej kodu musi być pobrane i przetworzone przez przeglądarkę, tym szybciej strona będzie wczytana.
Przede wszystkim usuń niepotrzebne spacje, komentarze i białe znaki w kodzie HTML, CSS czy JavaScript. Nadmierną ilość kodu generują również wcześniej wspomniane wtyczki wykorzystywane w ramach systemów CMS, takich jak np. WordPress. Dlatego też warto instalować tylko te pluginy, które rzeczywiście będą przydatne.
Wykorzystaj pamięć podręczną przeglądarki (cache)
Pamięć podręczna przeglądarki, znana również jako cache przeglądarki, jest mechanizmem przechowywania tymczasowych danych na urządzeniu użytkownika podczas przeglądania stron internetowych. Głównym celem pamięci podręcznej jest przyspieszenie ładowania witryny poprzez zapisywanie i odtwarzanie wcześniej pobranych zasobów.
Gdy przeglądarka zapisuje zasoby, takie jak obrazy, pliki CSS czy skrypty JavaScript, w pamięci podręcznej na urządzeniu użytkownika, może zaoszczędzić czas i transfer danych, które są normalnie wymagane do pobrania tych zasobów z serwera.
Ogranicz przekierowania
Przekierowania są niezbędne w sytuacji, gdy konieczne jest przeniesienie użytkownika z jednego adresu URL na inny – na przykład w przypadku zmiany struktury strony lub przeniesienia zawartości na nowy adres. Jednak nadmierna ilość przekierowań może wpływać negatywnie na czas ładowania strony.
Sprawdź przede wszystkim, czy na Twojej witrynie występują przekierowania łańcuchowe, czyli takie, które przenoszą użytkownika przez wiele kolejnych adresów URL. Staraj się ograniczać liczbę przekierowań w jednym ciągu, eliminując te zbędne i projektując strukturę witryny w sposób bardziej bezpośredni.

Podsumowanie
Strona internetowa, która działa szybko zarówno na komputerach, jak i urządzeniach mobilnych, jest obecnie wręcz podstawą prowadzenia biznesu w sieci. Czas wczytywania ma bowiem znaczący wpływ na postrzeganie witryny nie tylko przez potencjalnych klientów, ale i roboty wyszukiwarki.
Użytkownicy przyzwyczajeni są już do niemal natychmiastowego wyświetlania treści. Z tego też względu warto zadbać o odpowiednią optymalizację strony pod względem wydajności.
Jeśli chciałbyś dowiedzieć się więcej na temat wydajności swojej strony i jej optymalizacji pod kątem SEO, skontaktuj się z nami. Opowiedz nam o swoich celach i dowiedz się, jak możemy Cię w nich wesprzeć.
Skorzystaj z bezpłatnej analizy i wyceny!

