Czy zdarzyło Ci się kiedyś otworzyć stronę na telefonie i natknąć się na tekst, którego nie dało się odczytać? A może grafiki wyglądały jak puzzle bez odpowiednich kawałków? W takim razie z dużym prawdopodobieństwem miałeś do czynienia ze stroną, która nie jest responsywna. Jak wiadomo, komputery, telefony komórkowe i tablety różnią się wielkością ekranu. W sytuacji, gdy użytkownicy oczekują łatwego dostępu do treści na każdym urządzeniu, brak responsywności staje się poważnym problemem.
Czym jest responsywność strony i jak o nią zadbać? Wyjaśniamy w naszym artykule! Dowiedz się najważniejszych informacji na temat zasad mobile friendly.
Responsywność strony – co to znaczy?
Responsywna strona internetowa to taka, która jest zaprojektowana i zoptymalizowana tak, aby sprawnie dostosowywać się do różnych rozmiarów ekranów urządzeń (np. komputerów stacjonarnych, laptopów, tabletów czy smartfonów). Głównym celem responsywności jest stworzenie przyjaznego środowiska dla użytkownika, niezależnie od tego, z jakiego urządzenia korzysta.
Podstawą responsywności jest elastyczny układ strony oraz dostosowywanie elementów takich jak m.in. tekst, obrazy czy przyciski, aby były czytelne i estetyczne na różnych ekranach. W praktyce oznacza to, że na mniejszym ekranie nie trzeba przewijać strony w poziomie. Zasoby powinny być odpowiednio dostosowane, by można było je wygodnie przeglądać bez konieczności powiększania czy przesuwania w bok ekranu.

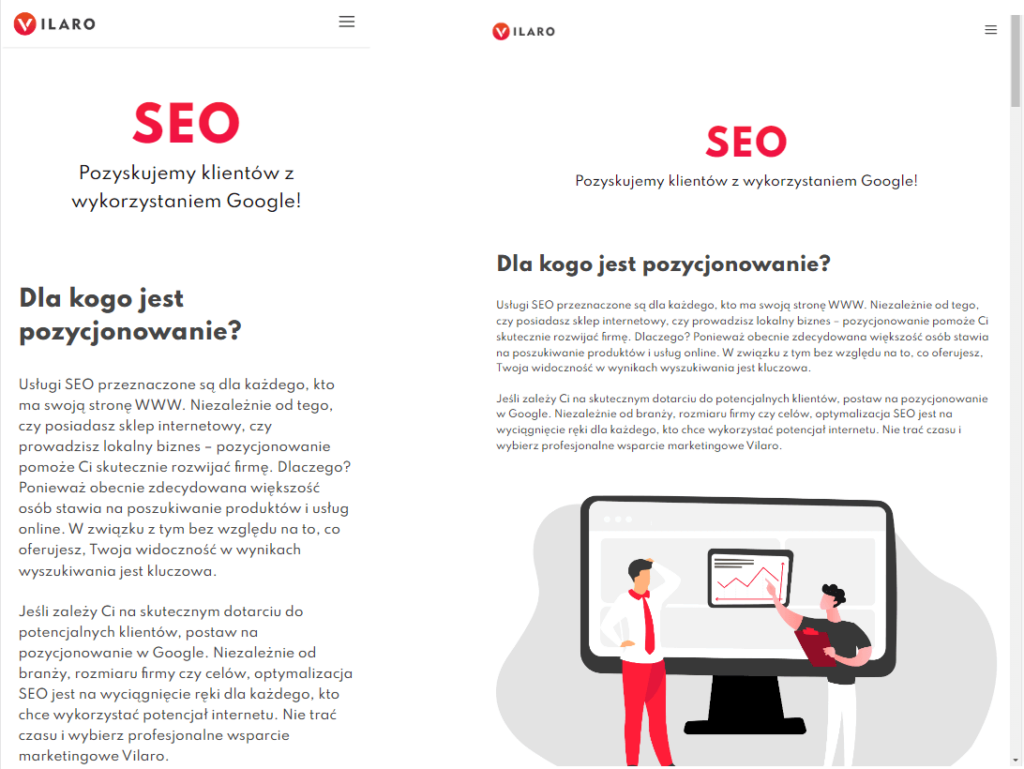
Porównanie podstrony SEO na różnych urządzeniach – iPhone 14 Pro Max vs. iPad Air
Podstawowe cechy responsywnej strony
- elastyczny układ tekstu – elementy takie jak kolumny i marginesy powinny być definiowane w jednostkach procentowych, co pozwala im skalować się proporcjonalnie do rozmiaru okna przeglądarki,
- elastyczne obrazy – obrazy powinny być dostosowywane proporcjonalnie do wielkości ekranu, co zapobiega nadmiernemu zużyciu przepustowości i przyspiesza ładowanie strony,
- elastyczne formularze – jeśli strona posiada formularz, należy pamiętać o tym, aby był on poprawnie wyświetlany na każdym ekranie. Ucięte pola lub nieczytelne podpisy w znacznym stopniu zmniejszają szansę na uzupełnienia przez użytkownika formularza,
- dynamiczne ukrywanie/ukazywanie elementów – w responsywnym projekcie można stosować techniki, które pozwalają na dynamiczne ukrywanie lub ukazywanie elementów w zależności od rozmiaru ekranu. To pozwala na zoptymalizowanie prezentacji treści na różnych urządzeniach,
- skalowanie przycisków – elementy takie jak przyciski powinny być wystarczająco duże i łatwe do naciśnięcia palcem bez względu na urządzenie, na którym wyświetlana jest strona.
Dlaczego powinieneś zadbać o responsywność swojej witryny?
Podstawowym argumentem, który przemawia za wdrożeniem responsywnej strony, są statystyki. Według Badania Założycielskiego Krajowego Instytutu Mediów aż 75,8% Polaków korzysta ze smartfonów. Pamiętajmy, że to nie tylko urządzenia do dzwonienia czy korzystania z aplikacji społecznościowych. Smartfony stały się głównym narzędziem do przeglądania internetu, robienia zakupów online czy też wyszukiwania informacji. Warto podkreślić, że z roku na rok liczba użytkowników smartfonów stale rośnie. Brak responsywności na stronie może zatem oznaczać utratę olbrzymiej grupy potencjalnych klientów.
Responsywna strona dostarcza spójne i wygodne doświadczenie użytkownika niezależnie od tego, czy odwiedzający korzysta z komputera stacjonarnego, laptopa czy też urządzenia mobilnego. Pamiętaj, że dobre wrażenia użytkownika są kluczowe dla zatrzymywania odwiedzających i skutecznego przekształcania ich w klientów.
Responsywność a widoczność strony w Google
Google, będąc najpopularniejszą wyszukiwarką, przykłada dużą wagę do responsywności stron. Witryny, które są dostosowane do różnych urządzeń, zyskują korzyści m.in. w indeksowaniu i pozycjonowaniu na wyższych wynikach wyszukiwania. Brak responsywności może więc wpływać negatywnie na widoczność strony w wynikach Google, co jest istotnym problemem pod kątem zdobywania nowych odwiedzających.
Jak wiadomo, firma Google stale aktualizuje swoje algorytmy. Jednym z kluczowych czynników, które bierze pod uwagę, jest doświadczenie użytkownika. A jak już wiesz, strony responsywne dostarczają spójne i optymalne doświadczenie na różnych urządzeniach, co może wpływać pozytywnie na wskaźniki związane z użytkowaniem witryny. To z kolei przekłada się właśnie na nagradzanie wyższymi pozycjami.
W jaki sposób możesz zadbać o widoczność swojej strony w Google?
Wpływ responsywności na wskaźnik konwersji
Responsywność wpływa nie tylko na pozycje w Google – jest to również jeden z czynników decydujących o uzyskiwanej konwersji. Wskaźnik ten informuje o tym, ilu użytkowników wykonało na Twojej stronie pożądaną akcję (dokonało zakupu, wypełniło formularz, ściągnęło e-booka itp.). Jeśli użytkownik będzie miał trudności z jakąkolwiek z tych czynności, z dużym prawdopodobieństwem opuści witrynę. Brak responsywności jest więc ogromnym ograniczeniem, które znacznie obniża konwersję.
W przypadku sklepów internetowych responsywność jest kluczowa dla bezproblemowego sfinalizowania procesu zakupowego. Strony, które umożliwiają łatwe nawigowanie, dodawanie produktów do koszyka i dokonanie transakcji na różnych ekranach, zyskują większe szanse na dopięcie sprzedaży.
Jak sprawdzić responsywność witryny?
Najprostszym sposobem na sprawdzenie responsywności strony jest skorzystanie z jakiejkolwiek przeglądarki komputerowej. Gdy wejdziesz na wybraną stronę, zmniejsz następnie okno. Jeśli witryna automatycznie dopasowała się do mniejszego rozmiaru, oznacza to, że jest responsywna.
Responsywność może być również zweryfikowana poprzez urządzenia mobilne. W tym przypadku wystarczy skorzystać np. ze smartfona i wejść na wybraną stronę. Ponownie – gdy witryna automatycznie dostosuje swój design do ekranu, oznacza to, że jest responsywna.
W internecie znajdziesz również wiele różnych narzędzi, za pomocą których możesz się upewnić, co do responsywności strony. Polecamy jednak korzystanie z klasycznych metod.
Na co zwrócić uwagę projektując responsywną stronę?
Projektowanie responsywnej strony to proces, który wymaga zwrócenia uwagi na detale. Przede wszystkim pamiętaj o wykorzystaniu elastycznego układu. Warto korzystać z jednostek procentowych, tak aby elementy skalowały się proporcjonalnie do szerokości ekranu. Systemy CMS oferują również często różnego rodzaju responsywne szablony, które zapewniają dostosowywanie się do urządzeń.
Pamiętaj, że nie wszystkie elementy są niezbędne. Rozważ więc wyłączanie niektórych zasobów (np. grafik) na mniejszych ekranach, aby zoptymalizować przestrzeń i skoncentrować się na kluczowych dla użytkownika informacjach.
Zaprojektowanie responsywnej strony wymagać może czasem umiejętności programistycznych lub obsługi systemu CMS. Nawiązując współpracę ze specjalistą SEO, możesz mieć pewność, że Twoja witryna będzie dostosowana do różnych urządzeń.
Czy sama responsywność wystarczy?
Chociaż responsywność stanowi kluczowy element skutecznej strategii budowania widoczności w wyszukiwarce, to sama w sobie może nie wystarczyć. Pamiętaj, że istnieje szereg innych czynników, które również mają wpływ na pozycje Twojej strony. Zaliczają się do nich m.in.:
- odpowiednio zaprojektowane treści,
- jakościowe frazy kluczowe,
- poprawne linkowanie wewnętrzne i zewnętrzne (link building),
- logiczna struktura witryny,
- odpowiednie meta znaczniki (meta title, meta description).
SEO to kompleksowy proces, który wymaga odpowiedniej wiedzy i umiejętności. Jeśli zależy Ci na konkretnych wynikach i osiągnięciu swoich celów biznesowych, postaw na wsparcie specjalistów.
Podsumowanie
Przyznaj się, jak często przeglądasz na swoim telefonie różne strony internetowe? Prawdopodobnie codziennie! Nie jesteś sam, miliony osób również to robi. Odpowiedni projekt witryny staje się więc ważnym elementem w procesie utrzymania uwagi użytkownika. Responsywność nie jest już tylko miłym dodatkiem – to podstawa funkcjonowania w sieci.
Jeśli do tej pory nie zwracałeś większej uwagi na wygląd Twojej strony na urządzeniach mobilnych, czas to zmienić. Tracisz przez to masę potencjalnych klientów, którzy nie są w stanie wygodnie przejrzeć opublikowanych treści. Zadbaj o responsywność swojej strony – docenią to nie tylko użytkownicy, ale również wyszukiwarka Google!

